I read a tweet from Luke Wroblewski this morning, which lead to a blog post he published on November 7, 2012 called Mobile Design Details: Hide/Show Passwords.
The fact that I have to manually enter passwords on mobile has been a constant source of frustration for me, with this only making it worse. Sadly his advice has not caught on much with app/site designers and developers. I decided to see how hard it was to quickly implement on iOS with a few thoughts along the way.
Implementation
It turns out it’s very simple.
Using Xcode 5.0.2, do File - New - Project - Application: Single View Application.
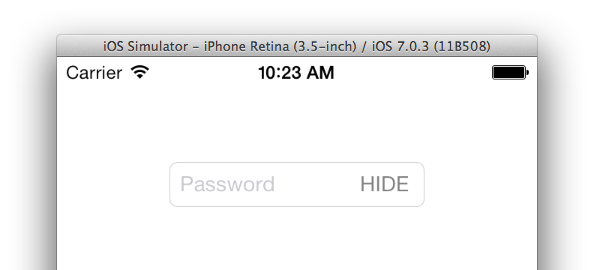
Add a Text Field to the single View Controller in Main.storyboard. You can add Placeholder text to give the user a visual indication of what they should be doing with the field.
Create an Outlet Connection in ViewController.h called password, which should look like this.
@interface ViewController : UIViewController
@property (weak, nonatomic) IBOutlet UITextField *password;
@endIn ViewController.m, put the following code into viewDidLoad.
- (void)viewDidLoad
{
[super viewDidLoad];
CGSize hideShowSize = [@"SHOWX" sizeWithAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:14.0f]}];
UIButton *hideShow = [[UIButton alloc] initWithFrame:CGRectMake(0, 0, hideShowSize.width, self.password.frame.size.height)];
[hideShow.titleLabel setFont:[UIFont systemFontOfSize:14.0f]];
[hideShow setTitle:@"HIDE" forState:UIControlStateNormal];
[hideShow setTitleColor:[UIColor grayColor] forState:UIControlStateNormal];
self.password.rightView = hideShow;
self.password.rightViewMode = UITextFieldViewModeAlways;
[hideShow addTarget:self action:@selector(hideShow:) forControlEvents:UIControlEventTouchUpInside];
}And then create hideShow.
- (void)hideShow:(id)sender
{
UIButton *hideShow = (UIButton *)self.password.rightView;
if (!self.password.secureTextEntry)
{
self.password.secureTextEntry = YES;
[hideShow setTitle:@"SHOW" forState:UIControlStateNormal];
}
else
{
self.password.secureTextEntry = NO;
[hideShow setTitle:@"HIDE" forState:UIControlStateNormal];
}
[self.password becomeFirstResponder];
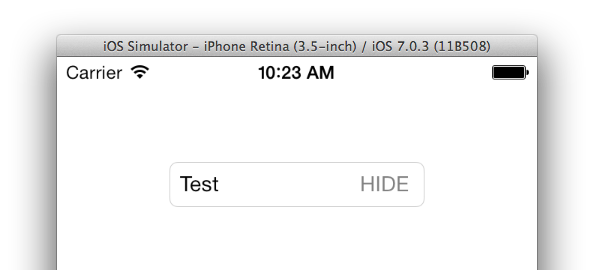
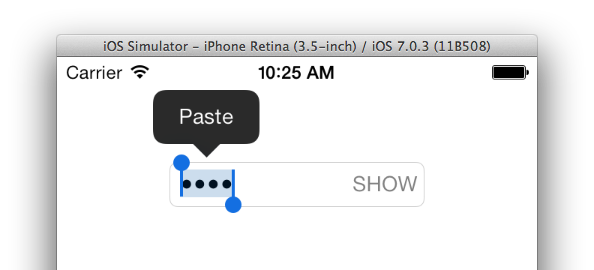
}You should get something like this.

You can immediately touch and start entering your un-obfuscated password.

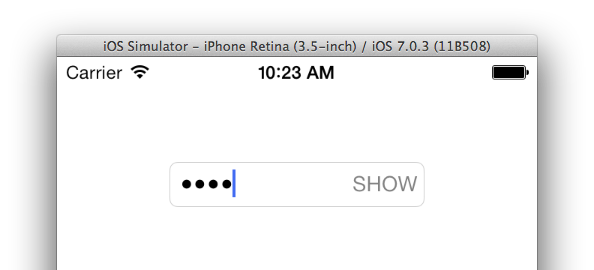
If you touch ‘HIDE’ then your password is obfuscated, and similarly touching ‘SHOW’ will go back to your un-obfuscated password.

Thoughts
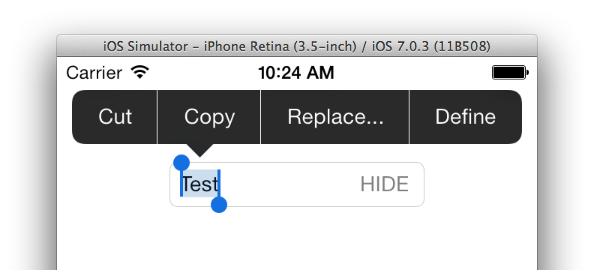
It’s important to remember that we’re simply toggling the iOS UITextField ‘Secure’ functionality, so when the UITextField is not secure, the user can copy the contents of the UITextField.
Therefore you should only use this pattern in Sign Up and Login views, not views where you can view/edit account details for a service.


This still doesn’t remove the frustration of having to manually enter passwords on mobile. It would be great to see Apple take the lead with iOS, and extend the iCloud Keychain / Safari Password AutoFill (and generator) features to native apps.